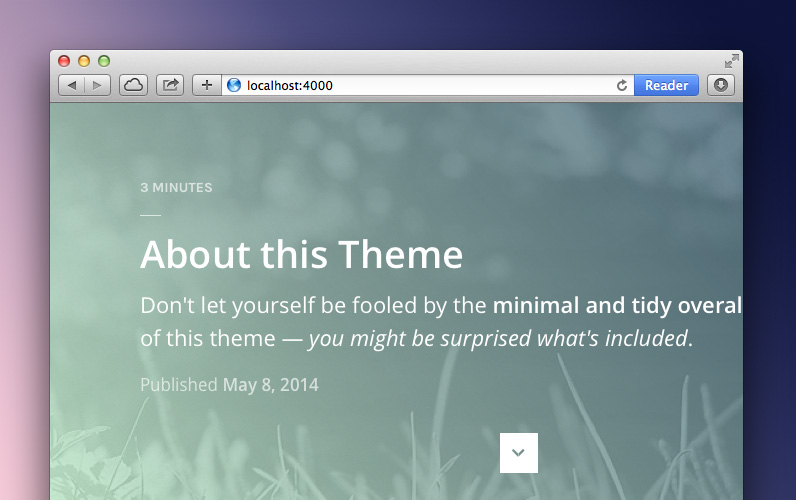
About this Theme
Don't let yourself be fooled by the minimal and tidy overall appearance of this theme — you might be surprised what's included.
Minimal & Responsive Design
Based upon a solid grid and designed with simplicity and focus on typography in mind, the entire design follows a clean and minimal design philosphy which is easy on the eyes and doesn’t distract from the most important feature of every website: the content.
Clear shapes, sharp edges and flat shades create a contemporary and pleasant overall appearance.
A responsive design concept applied to every aspect of the theme ensures that it adapts seamlessly to a wide variety of devices and screen resolutions.
Subtile Animations
Smooth and particularly barely noticable animations reveal contents in a beautiful way while scrolling down the page. A feature which is not necessarily required for obvious reasons, but it surely improves the experience a little further.
Retina Ready
In order to make sure everything looks crisp on high resolution displays as well, all images used by the theme itself are scalable vector graphics (SVG).
They may be small in terms of file sizes but can be scaled indefinitely so your website will be able to take advantage of the beauty of those retina displays entirely.

SVG's in Sketch 3
Scalable vector graphics created in Sketch 3 look sharp and crisp on any device and the layered Sketch source file is included too
Decent Parallax Scrolling
Almost invisible at first sight, parallax scrolling applied to big image headers makes them move at a different speed and thus creates an impression of depth — tiny details essential for a truly polished look and feel.
Estimated Reading Duration
It’s nice to know how long it will take to read a post upfront. Because of that, there’s an indicator on top of every post which provides an estimate.

Duration
Estimates are based upon the posts length and calculated automatically
Clean, Valid HTML5 & CSS3
Clean, optimized, validated & handwritten source code can be taken for granted. Quality code is just as important as good design and there’s no room for compromises.
In addition to that, the entire theme has been carefully tested to achieve best possible crossbrowser compatibility and meet highest requirements and so it works just fine in Internet Explorer 9+, Firefox 4+, Safari 5+, Chrome 14+, Opera 10.6+ as well as on iOS 4+ and Android devices.
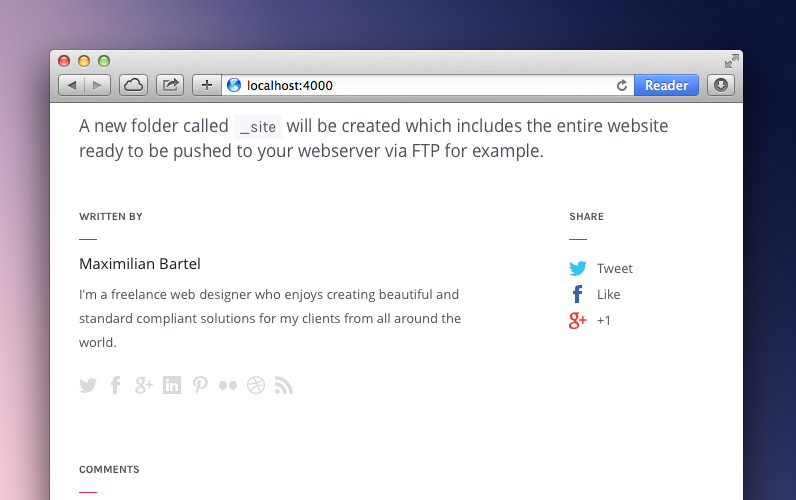
Author Bio & Social Sharing
Optionally add an author bio, social media profile links or dynamically generated sharing buttons to each page via front-matters or leave them out entirely — it’s really up to you.

Author & Sharing
Adding additional information to each post is remarkably easy
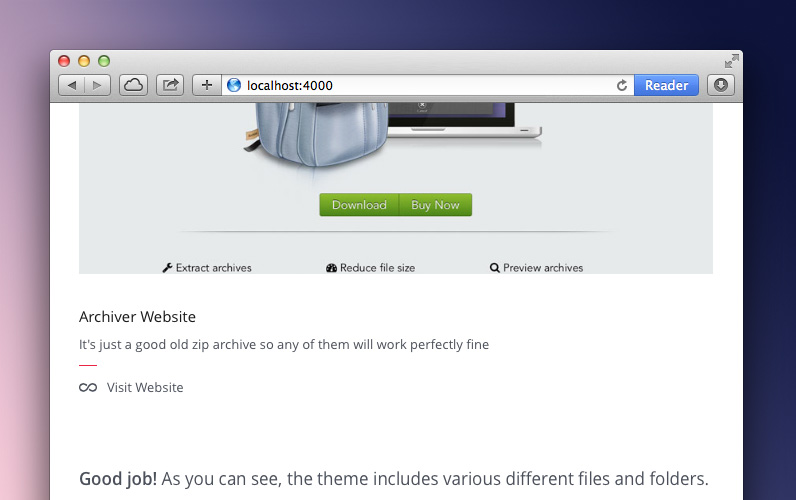
Media Shortcodes
Adding images, videos from YouTube / Vimeo or music from Soundcloud is remarkably simple with shortcodes you can use literally anywhere. Even better, they also support custom captions and adapt to smaller resolutions seamlessly.

Shortcodes
Add the shortcode and url, optionally a few details and you're good to go
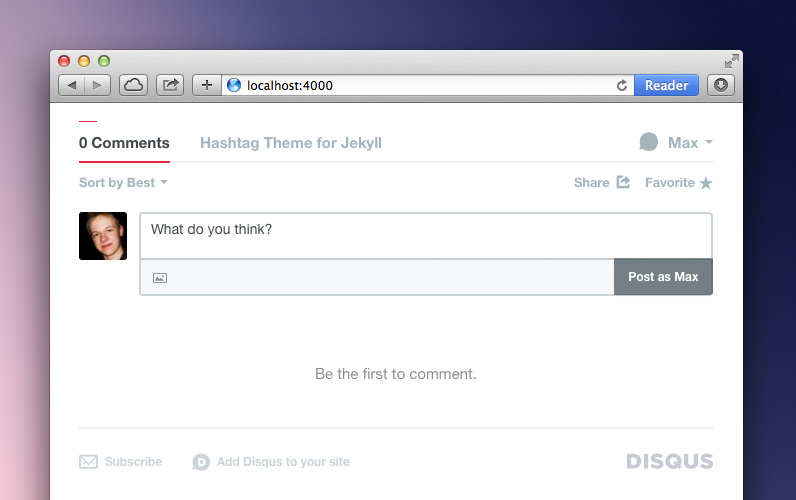
Disqus Comments
A third-party comment system powered by Disqus comes with the theme — just add your username to the config file and you’re ready to let the comments roll in.

Comments
Comments are powered by Disqus — just sign up, add your username to the _config file
Visit WebsiteSyntax Highlighting
Embedding pieces of code every now and then is essential. Fortunately Hashtag for Jekyll supports syntax highlighting by default.
def print_hi(name)
puts "Hi, #{name}"
end
print_hi('Tom')
#=> prints 'Hi, Tom' to STDOUT.Much More
Those features above are just the tip of the iceberg and there’s much more included.
Things like support for Google Analytics & Web Fonts, advanced pagination on overview pages, a custom teaser of the next article at the bottom of each post, Twitter Cards & Facebook Open Graph tags dynamically generated, multiple page types, etc.
Hope you like it!